目次
YOUTUBE以外でサイトに動画を埋め込む方法。
動画はyoutubeにアップしてさくっと埋め込むと簡単で手っ取り早いですよね。
youtubeにあげても問題のない動画でしたらこれでいいのですが、サイトのみで使いたい、動画を見た後に他のyoutube動画の候補が出てきたら困るよ、ということも少なからずあります。
今回はyoutube以外でサイトに動画を埋め込みたい、という要望がありましたのでメモメモ。
動画の準備
まずは埋め込む動画を用意します。今回もらった動画は.flv形式、フラッシュ形式ですね。まずは一般的なmp4形式にしたいと思います。
色々探した結果、こちらのアプリが良さそうでした。
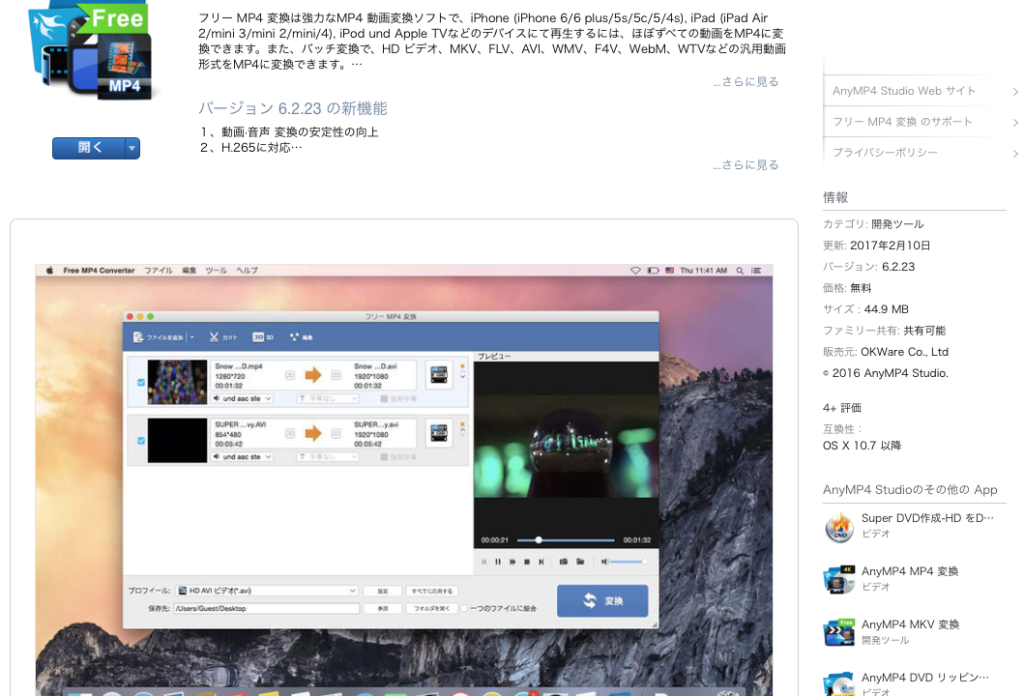
フリーMP4変換

各種ファイル形式をMP4形式へ変換可能です、画面も使いやすいし何よりフリーなのがよいですね。
htmlの記述
該当箇所に以下の記述を書くだけ。簡単です。
<video width=”400″ poster=”******.jpg” controls >
<source src=”******.mp4″ type=”video/mp4″ />
</video>
・widthの400は横サイズなので使いたいサイズを指定してください、なくても大丈夫です。
・poster=”******.jpg”で動画が表示される前の写真を指定できます。
・controls の記述をすると再生/停止ボタンや全画面表示をするためにコントロールバーが表示されます。
その他に記述していませんが
・autoplay:自動的に再生が始まります。
・muted:ミュート設定、音が出なくなります。
・loop;ループ、動画が繰り返し再生されます。
無事再生できました。
サーバーにアップして確認すると無事に動画再生されませいた。スマホでも見れたので問題なしかな。