htmlやCSSは常に書いているわけではないからなのか…なかなか体に染み込まずに正直苦手であります。
忘備録も兼ねて以下にCSSを書くルールをまとめてみたいと思います。
1.分かりやすくする
なるべくシンプルなソースにしたいです。
2.常に同じルールで書く
作するサイトの規模やデバイスにより簡単に書けちゃう場合もありますが、半年後などに修正する必要が生じた時にどんなルールだったのかな〜と思い返すのが結構なストレスになると感じでいます。
多少複雑になっても多くの場合に対応できる(なるべくシンプルな)ルールを決めて常に同じルールに沿って制作したいですね。
3.h1,pなど元からあるタグを上書きしない。
h1やPタグを粧飾するとソースがシンプルになり作業スピードもあがるのですが、後でわかりにくくなり、予想外のミスが出やすくなります。特に初心者向けの教材には最初にこのようなやり方が記載されていることが多いように感じています。
命名ルール
classの英語名(覚え書き
大見出し(h2など)=headline
小見出し(h3,4など)=subhead
classの命名方法
以下のルールで作成すると作業が楽になると思います
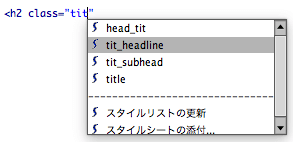
< class=”tit(要素)_headline(内容)”>
の “tit_headline”は”タイトル_ヘッドライン(大見出し)”だよ、と言うことを表しています。個人的なミソは前にtit_を持ってくることなのですが、これはDW等オーサリングソフトで入力するときに候補が出て来やすくなるためです。
▲上記のように”tit_まで入力すると自動的に候補が表示されます。
tit_と入力すると「tit_」で始まる候補が並んでくれます。
どんな選択肢があるんだったかな〜?とうろ覚えの場合でも想像しやすくなります。
よく使う要素は以下のとおり。
●tit=タイトル
tit_headline=大見出し用
tit_subhead=小見出し用
●list=リスト
list_a,list_b,などそれぞれ違うデザインのリストを用意しておき利用する。
●tbl=テーブル
●img=イメージ
img_a=(枠付き)
img_b=(レスポンシブでwidth100%)
など予め表示方法を設定しておいて利用する。
●box=ボックス・まとまりなど
box_a(写真が左に回り込む構図)などfloatを用いた構図のパターンにboxを利用しています。(完全に個人的な使い方です。)
●btn=ボタン
btn_a,btn_bなど色や形によって使い分け。
●mt・mbなど
しばしば見かける「mb10=margin-bottom:10px;」の指定ですが10=10pxなどと指定しておくと、後からやはり15pxの方が良かった時に.mb10; margin-bottom:15px;と書きなおせば変更可能ですがmb10なのに15ピクセル空いているのが視覚的・直感的にわかりにくくなります。また、作業を引き継いだ場合間違いの原因となりえます。
予め以下のように
・mb_s(margin-bottom:5px;)
・mb_m(margin-bottom:10px;)
・mb_l(margin-bottom:20px;)
の3種類を作っておけば、後でやっぱりマージンを変更したい、という時の運用が楽になります。