いよいよ常時SSL化が本格化してきました。無料でSSLが使えるサーバーも増えてきて敷居も低くなりました。若干ですがSSL化サイトのほうがSEOも有利になり検索結果上昇効果も見込めます。
このページでは既存のhttp://のサイトをSSL化(https://)する時の手順をまとめています。
サーバーでSSLの準備
私は以下のサーバーを使っています。
・Zenlogic(事業用のサイトで使用、安定性を重視)
・Xサーバー(このサイトを含めブログ形式や情報サイトを運営)
・さくらインターネット
サーバー決定の大きなポイントとしてSSLが無料で使えるか?を重視しています。
まずは各サーバーにてSSLが使えるように設定をします。
Zenlogicの場合新規契約でSSLを申し込んでサーバー側で設定が完了するのを1日程度待つ必要がありましたので先に申込だけしておきましょう。
Xサーバーならボタンを一つ押すだけで数分で使えるようになって便利です。
さくらインターネットも申請ボタンを押して数10分で完了となります。
各サーバーの無料SSL所得設定
・Xサーバーの無料SSL所得方法
・さくらインターネットの無料SSL所得方法
wordpressの設定変更
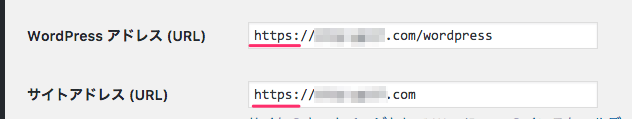
wordpress管理画面の設定>一般を選択
・WordPress アドレス (URL)
・サイトアドレス (URL)
のURLにsを付けてhttpsとして変更を保存します。
▼変更前
▼変更前
存ボタンを押すとhttps://から始まる管理画面のログイン画面へ戻りますが、もう一度管理画面のログインIDをパスワードを入力して管理画面に再ログインしましょう。
wordpress内の画像やリンクの呼び出しを変更する
次にwordpressで既に投稿している記事内の画像やリンクの呼び出しをhttp://からhttps://へ変更します。
ここでは一括でリンク先を変更できるserch Regexというプラグインを使うと至極便利です。
Search Regexでの一括変更方法
・Search Regexを探してインストール>有効化
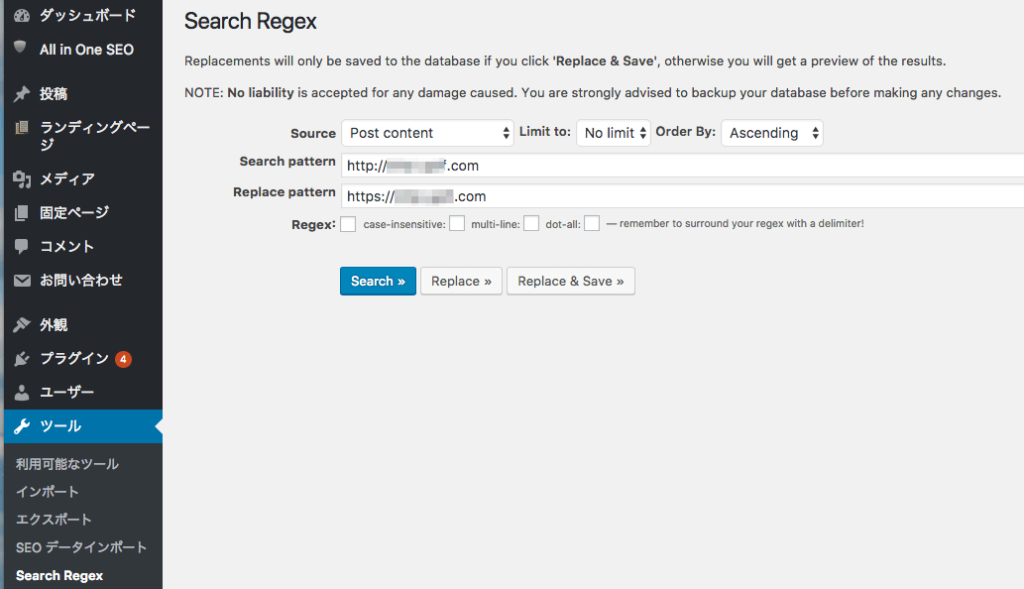
・ツールからSerch Regexを選択

SerchPatternにSSL変更前のURLを記載
Replace patternにSSL変更後のURLを記載
・テスト
Serchボタンを押すと対象の変更を一覧表示してくれます。
実際に変更されているわけではないので目視で確認できて便利です。
※もし意図しない変更や間違いがあればここでわかるのでざっと見てみましょう。

・一括変更の実行
よろしければ「Replace&Save」ボタンを押して変換を実行します。

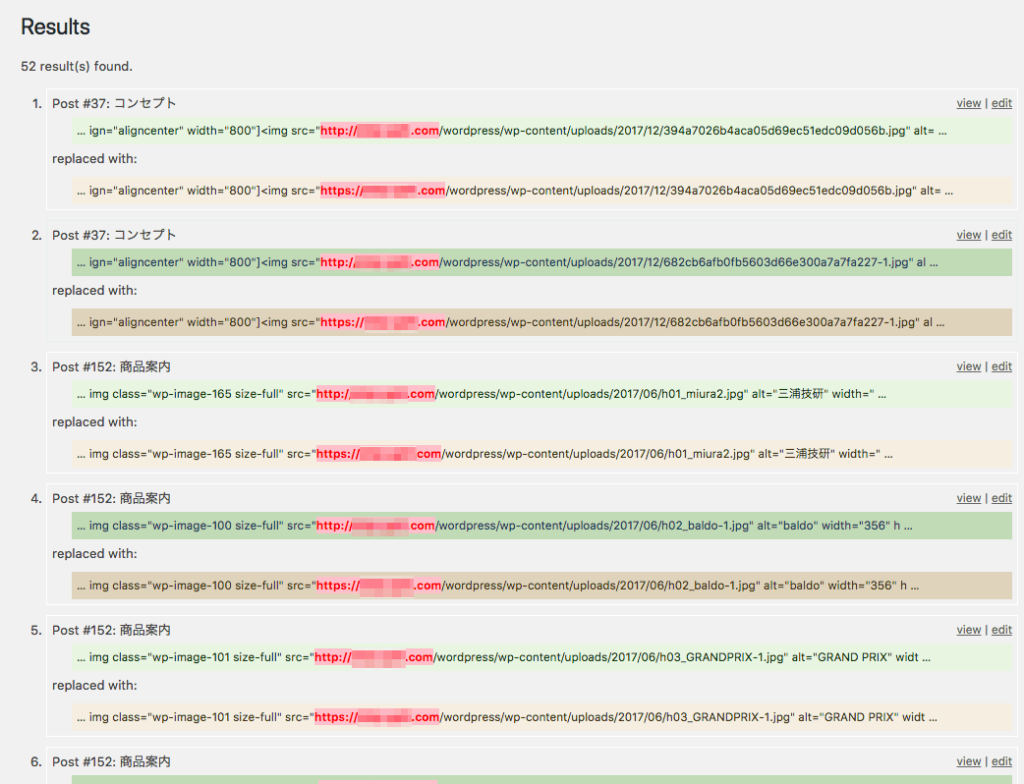
・変更結果の確認
記のように occurrences replacesの文字が出れば完了です。
今回は52箇所が書き換えられました。
サイト内リンクの修正はこれで完了です。
.htaccessを変更してhttpsに自動転送させる
最後にhttp://でアクセスされた時にhttps://へ自動転送されるように設定します。
これをしないとhttp://で始まるサイトとhttps://で始まるサイトが2つあることになってしまいます。
SEO的にも不利となりますので古いhttp://で始まるサイトへアクセスした時に自動的に新しいhttps://へ転送されるようん設定しましょう。とっても大事な作業です。
FTPでhtaccessを修正します。
一番上の階層にある.htaccessに以下を追加
<IfModule mod_rewrite.c>
RewriteEngine on
・
・
・
</IfModule>
と既に書いてる場合は途中に
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
だけかいてもおk!
アップしてテストすると
https://ドメイン名
に転送されるはず!
サーチコンソールの登録変更
次にサーチコンソールの設定を変更してhttps://で始まるドメインがインデックスされるように促してやります。
1.WEBサイトのプロパティをhttpsのありなし、wwwのありなしで計4種類登録する
1.http://ドメイン名
2.http://www.ドメイン名
3.https://ドメイン名
4.https://www.ドメイン名
2.優先するサイトを選択する
外部リンクのURLを変更する。
最後に外部リンクとして他ドメインからリンクしてるURLをhttpsから始まるドメインに変更する必要があります。これは一つ一つ手作業で行う必要があります。
SSL化のトラブルシューティング
作業する中で遭遇したトラブルのメモ
※さくらインターネットでCSSやJSがhttpから吐き出されて読み込めない
さくらインターネットの場合サーバー仕様により以下の追加設定をしないとCSSやJSがhttpsから読み出せないようです。
以下サイトを参考にしてコピペ対応で解決できました。
https://qiita.com/tabimoba/items/64ef60412abe7ad6f0ac
.htaceessに以下を追加
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
wp-config.phpの先頭に以下を追加
if( isset($_SERVER[‘HTTP_X_SAKURA_FORWARDED_FOR’]) ) {
$_SERVER[‘HTTPS’] = ‘on’;
$_ENV[‘HTTPS’] = ‘on’;
$_SERVER[‘HTTP_HOST’] = ‘www.example.com’;
$_SERVER[‘SERVER_NAME’] = ‘www.example.com’;
$_ENV[‘HTTP_HOST’] = ‘www.example.com’;
$_ENV[‘SERVER_NAME’] = ‘www.example.com’;
www.example.com部分を実際のドメインに変更
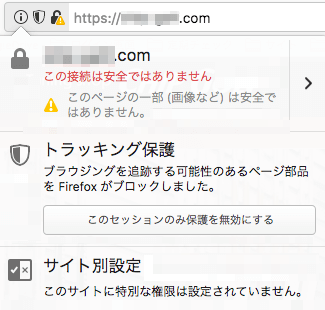
※SSLがかかっているけど警告文(この接続は安全ではありません、等)がでる。
WORDPRESSの設定化が完了して無事にhttpsから始めるページになったけどブラウザに黄色い警告文がでる。
詳細を見ると1つだけhttpから始まる画像を読みこんでおり、httpとhttpsの混在ページになってしまっているようです。
画像を詳しく見てみると…むむむ、これは私がテンプレートを改造してTOPページにとある画像を読み込むようにした画像ですねえ。httpから読み込んだままになっているのか。早速該当のテンプレートを<a href=http:// から <a href=”https:// 修正してみました。
もう一度試してみると…今度は無事成功!
安全な接続になりました。